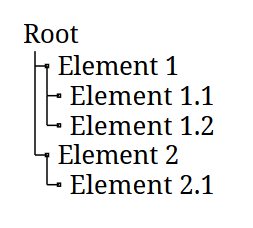
Showing a hierarchical tree, like a file system directory tree, in Asciidoctor is surprisingly hard. We use PlantUML to render the tree on all common platforms.

This tree is rendered from the following code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | [plantuml, format=svg, opts="inline"] ---- skinparam Legend { BackgroundColor transparent BorderColor transparent FontName "Noto Serif", "DejaVu Serif", serif FontSize 17 } legend Root |_ Element 1 |_ Element 1.1 |_ Element 1.2 |_ Element 2 |_ Element 2.1 end legend ---- |
It works on all Asciidoctor implementations that support asciidoctor-diagram and renders well in both HTML and PDF. Readers can select the text (i.e. it’s not an image), and we don’t need to ship additional files.
We might want to externalize the boilerplate:
1 2 3 4 5 6 7 8 9 10 11 12 | [plantuml, format=svg, opts="inline"] ---- !include asciidoctor-style.iuml legend Root |_ Element 1 |_ Element 1.1 |_ Element 1.2 |_ Element 2 |_ Element 2.1 end legend ---- |
1 2 3 4 5 6 | skinparam Legend { BackgroundColor transparent BorderColor transparent FontName "Noto Serif", "DejaVu Serif", serif FontSize 17 } |
Thanks to PlantUML’s impressive reaction time, we soon won’t even need Graphviz installed.
Please find all details in the example repository and example HTML / example PDF rendering.
 I'm an IT geek with sound understanding of the business side. My field of interest is modeling technology and I love playing with (German) language. I work for
I'm an IT geek with sound understanding of the business side. My field of interest is modeling technology and I love playing with (German) language. I work for